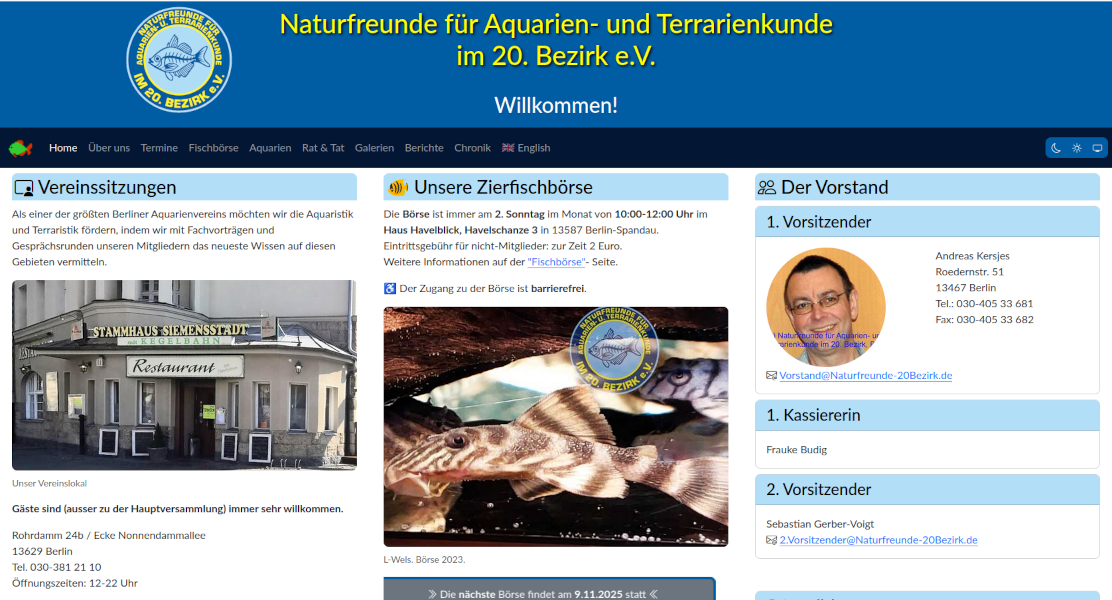
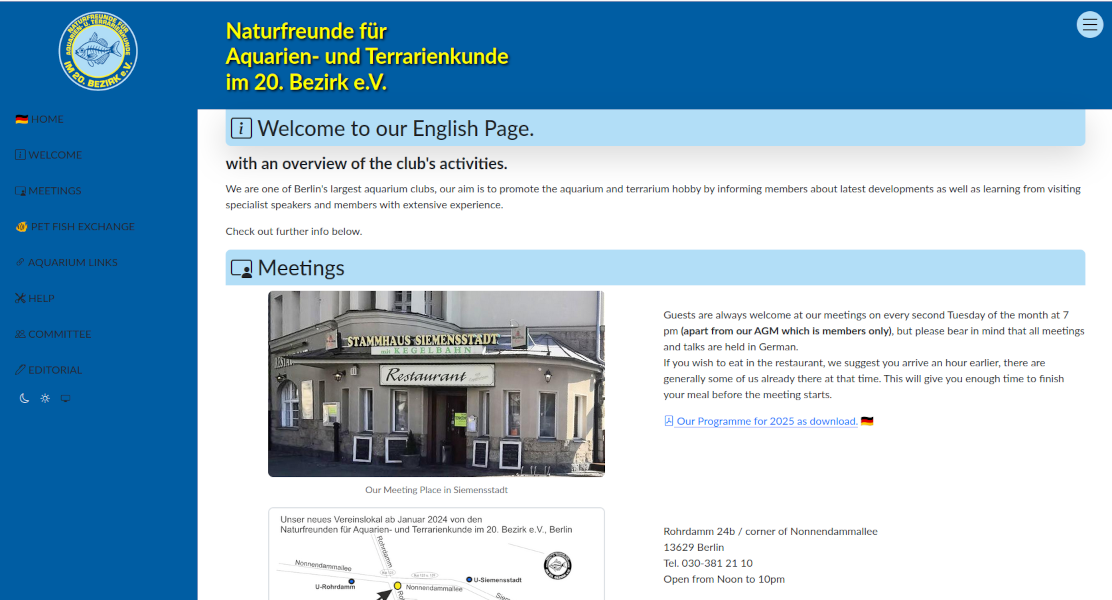
Screenshots of the start pages of some websites I designed:
Some pages aren't included for personal reasons.

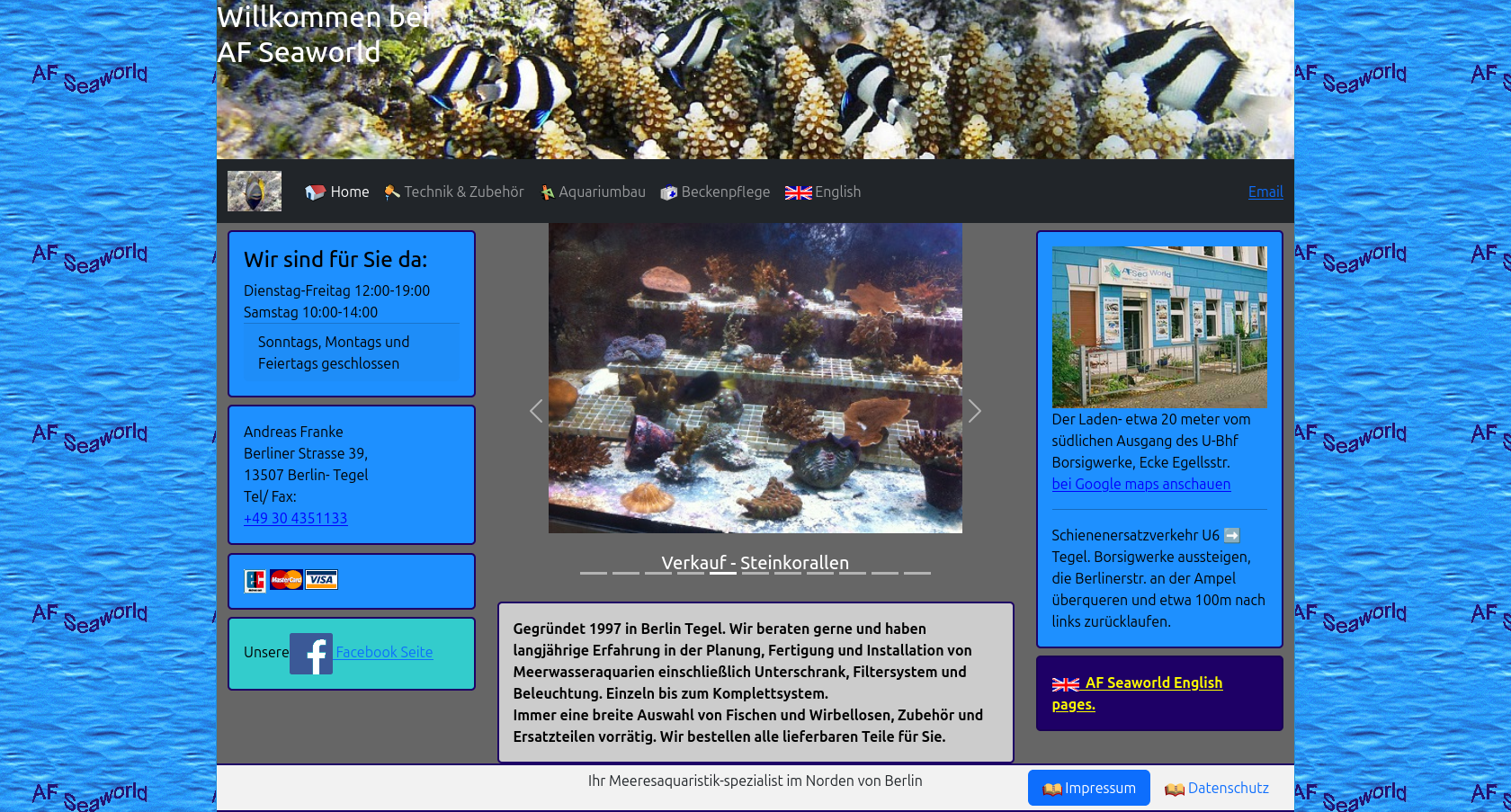
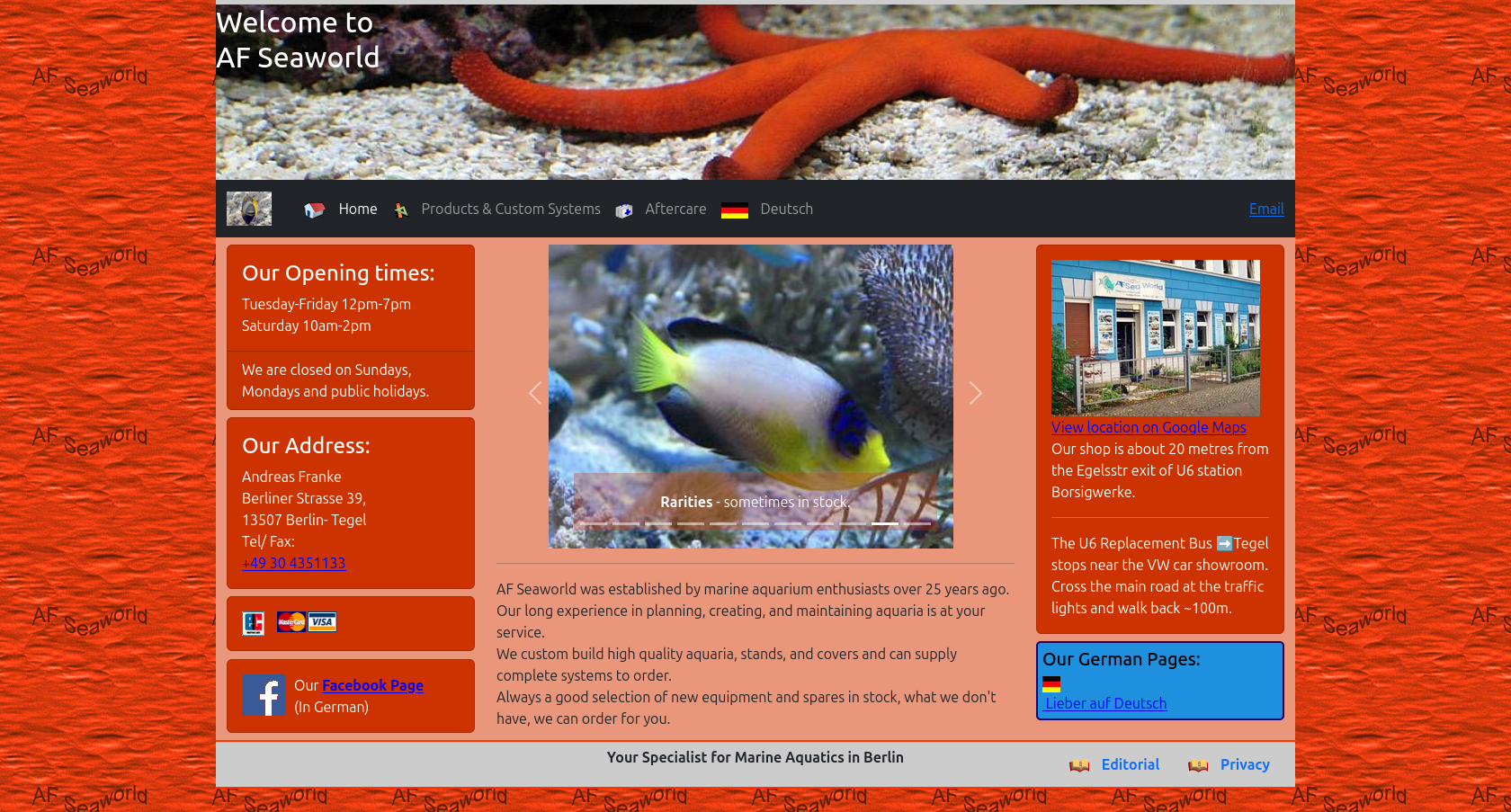
afseaworld (old), was replaced by the following 2 sites
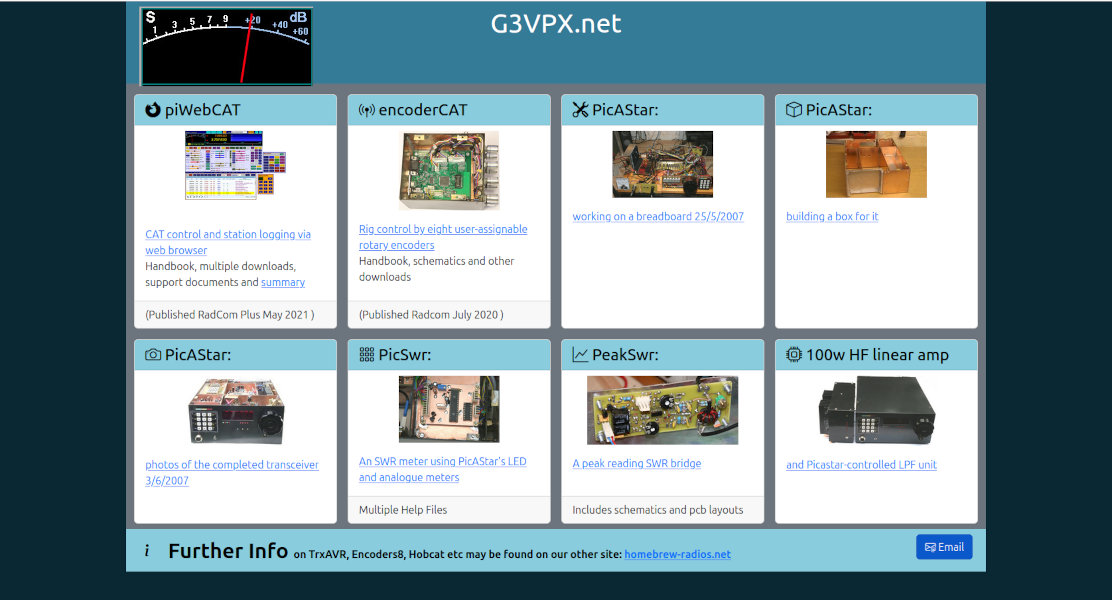
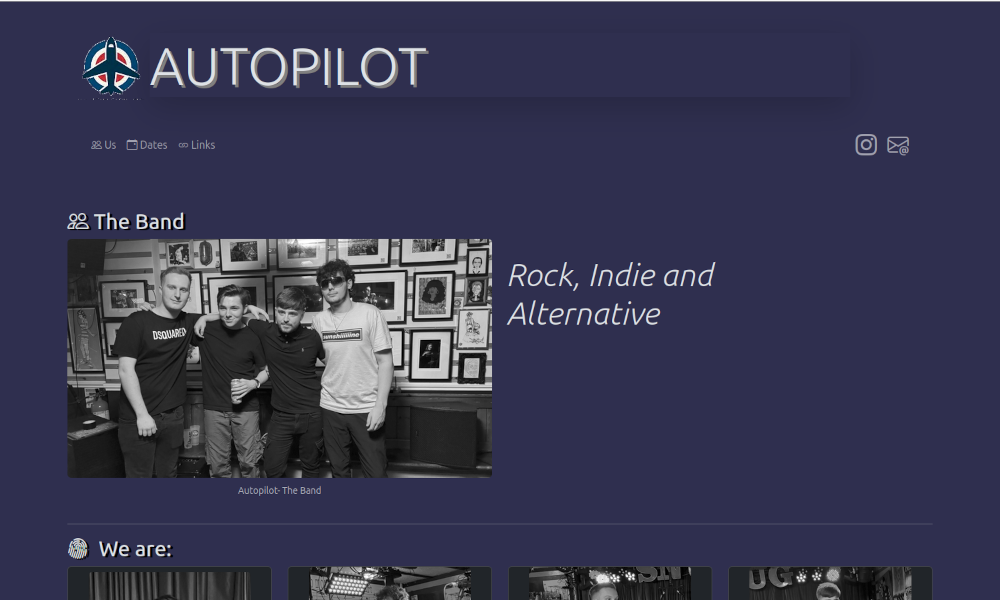
Other pages/ sites I have worked on:
- Leone Tours startup of a company organising tours to Sierra Leone, now as leonetours.online, not by me, and still in the early stages of getting used to WordPress
- "Leonetours-Akutay" Akutay, the organisation for the Limba people of Sierra Leone. Pages are not published at present
- Rosas Hundesalon,Hundepflege. Dog parlour- no longer active/nicht mehr aktiv
- Berlin Ökomarktveranstaltungsservice, no longer active/ nicht mehr aktiv
- I also maintain the following WordPress sites: carolawolff.com; carolawolff.de and pippaarden.net

***** Meerwasseraquaristik
Company no longer active
Company no longer active

up to 2015/bis 2015
TU-Berlin Umweltchemie
TU-Berlin Umweltchemie

Technischer Umweltschutz
designed with css to look like the TU-Berlin official typo-3 template
designed with css to look like the TU-Berlin official typo-3 template
Beginning your own web site:
If you are a beginner, look for a provider who offers web site hosting.
- Hosting should include a digital certificate for each named web site. For instance someone.com and someone.net normally need separate certificates. This may be different where large organisations run separate sites, but that isn't what we are dealing with here. Acronyms such as TLS (formerly SSL) will be mentioned here. This has to do with security of your site's identity and a relatively secure connection with the browser (Firefox, Edge, Chrome) being used by a visitor to look at your pages. You will notice that pages usually start with https://, this indicates that the web site uses a secure connection. Websites without a secure connection still may exist, they start with http:// and will not be listed by Google's search engine. They are also insecure. If you are interested you should read more, the above link is to not a too complicated read. I only want to mention here that you should be sure that this feature is included.
- You also need to choose an address for your pages. This might be included or cost a small annual fee. Choose a name which is shorter rather than longer. And an appropriate suffix, many are available, denoting country, private, government, or commercial site, or even your type of business or interest may be available (.me or .net would be better than .com or .co.uk for a private site). There is a registration authority in your country which will then be contacted by your provider to register your unique name. Most provider allow you to look for a suitable address in the process of registering with them, and you should be able to see straight away if the address you want is available.
- Creating a page. Some providers have software allowing you to create a very simple page straight away. This may be all you want or need. But some more individuality may be what you desire. Your page must be able to adapt to being viewed on different devices, looking sensible on phones, tablets, laptops and desktops. You may want to start then with a content management sytem 'CMS'. There are a number, Joomla, Drupal, Typo3, and the most popular, WordPress.
- Your provider may include a WordPress package. Or you need to pay for it. Not that it itself costs money, but the provider needs to give you extra capacity at their end to deal with the pages. You can create flexible pages using a template which you can choose from literally 1000s online. This gives you a start with a particular way the page is going to look, though this may be flexible within the template, too.The learning curve can be quite steep. For simpler pages there is the 'Classic Editor' which is fairly self-explanatory, more complicated is the 'Block Editor' which divides the page into blocks of content. This might be more creative, but you need to get your head round it first. I really suggest you have a good look at WordPress before you start.
- These pages you are reading now are written using a simple text editor (gedit) to create an 'html' file, in this are indications to denote 'p' a paragraph, 'div' a division of the page or text, 'img' to show a link to an image to be displayed. Then in the 'head' of the page, a link is set to a .css stylesheet file which provide 'style' information about font, colours, size of text, images. In other words not the visible content itself, but how this content will look on the page. Then javascript .js files which tell active parts of the page, such as slide shows, buttons to press, what to do. In my case I have used a set of files from Bootstrap 5, which makes it all easier. An additional stylesheet (.css) file added by me then gives the pages a personal touch. This part of the file is used by your browser, but is only readable by you if you look at 'page source' or something similar with your browser.The following 'body' of the file contains what will be displayed. Many pages start with a 'header' containing a banner, the name etc, and a 'footer' often used to add links to legal information and suchlike at the end.
- One helpful source of information on all this is W3schools with lots of information and simple examples to get you started with understanding how web sites are built.
HTML Info :
w3schools, webdesign and instruction, all levels from beginner to advanced
Also Bootstrap where you can get the most up to date information about this, and
The most widespread CMS (Content Management System) a sharp learning curve before you can achieve the appearance of the sites in the themes shown WordPress could be useful.
Also Bootstrap where you can get the most up to date information about this, and
The most widespread CMS (Content Management System) a sharp learning curve before you can achieve the appearance of the sites in the themes shown WordPress could be useful.
HTML Info auf Deutsch:
SELFHTML- viel Information, auch Lernhilfe
Grundlagen Auch Seiten mit Tips, z.B. ob man mit HTML und CSS die Seiten schreibt oder ein CMS (Content-Management-System) wie WordPressverwendet.
Grundlagen Auch Seiten mit Tips, z.B. ob man mit HTML und CSS die Seiten schreibt oder ein CMS (Content-Management-System) wie WordPressverwendet.